お気に入りの写真を額縁に入れて飾る(素材の準備)
さて、クリーンなスクリーンショットを保存したら、プロフのアルバムにアップロードするのも良いですが、綺麗な額に入れてアパートZabyの壁に飾るというのはどうでしょうか。
RedLightCenter/Utherverseのワールドで撮ったスクリーンショットを入れるための額縁画像を用意します。
ルーブルのモナリザが入れられた金色の豪華な額縁を使ってみようかと思いましたが、安易に画像を使用すると著作権問題に触れる可能性があるので止めておきます。
まぁ、額縁だけ借用するのは問題ないと思いますし、プライベートなZabyに飾る分には問題ないと思いますので、お気に入りの額縁はネットで探して来て下さい。

今回はこの画材屋さんのWEBサイトから頂いてきたこの画像を使用します。
市販品のシルバーフレーム額縁の画像なので、多分問題ないでしょう (^^;

GIMPを起動したら、ローカルフォルダ(自分のPCの「マイピクチャ」など)に保存した額縁画像をメインウィンドウにドラッグアンドドロップします。

レイヤーウィンドウにはこのようにドラッグアンドドロップした画像が背景として表示されます。
レイヤーウィンドウが表示されていない場合はCtrlキーとLキーを同時に押すと表示されます。

額縁の中央の画像を貼り付ける部分や額縁の周辺を透明化するため、メニューから「レイヤー」->「透明部分」->「アルファチャンネルを追加」を選択します。
画像の表示に特に変化はありませんが、これで不要な部分を切り抜いたときに透明になります。

ツールボックスの左上の四角いアイコン(矩形選択)をクリックします。

額縁の中央の白い部分を矩形選択ツールを使って切り抜きます。
白い部分の左上にでマウスをクリックしたまま右下までドラッグして、額縁の中の白い部分を選択します。
大体の範囲を選択したら一旦マウスのボタンを離します。
四角い枠が表示され、四隅に更に四角いエリアが表示されるので、このエリアをドラッグして、選択範囲のサイズを微調整します。

調整が終了したらDeleteキーを押して、選択範囲を切り抜きます。
このとき、このようにチェッカー模様が表示されない場合は、「アルファーチャンネルを追加」が行われていませんので、もう一度上で説明したようにアルファチャンネルの追加を行います。

額縁に入れる画像をメインウィンドウにドラッグアンドドロップします。
四角い点線が見えていますが、これは下に重なっている額縁の輪郭です。

レイヤーウィンドウにはこのように、追加した画像のサムネイルとファイル名が表示されます。


レイヤーウィンドウのサムネイルを操作して画像を額縁の後ろへ移動させます。
画像のアイコンをドラッグして「背景」の下までドラッグしてドロップすると、重なりが入れ替わって画像が額縁の下へ移動します。

レイヤーウィンドウで重なりを変更した後のメインウィンドウです。
画像が額縁の下へ移動しているのがわかります。


メニューの「ツール」->「変換ツール」->「移動」を選択してマウスのカーソルが十字の矢印に変わったら、画像をドラッグして額縁の中にちゃんと収まるように位置を調整します。



額縁の周辺を切り抜きます。
額縁の中を切り抜いたのと同様に矩形選択ツールで額縁の周囲を選択します。
このま削除すると額縁全体が削除されてしまうので、メニューの「選択」->「選択範囲を反転」を選択して額縁の周辺を選択するように変更します。
Deleteキーを押して周辺の白い部分を削除します。
これで、額縁に入れた画像が完成です。

メニューの「ファイル」->「名前をつけて保存」を選択してファイルに保存します。



フォルダーを選択するダイアログが表示されます。
周辺を透明化した状態で画像ファイルとして保存する場合は、画像ファイルの拡張子にpngを指定します。
(ファイル名.png)
JPEGファイルは透明部分の情報を画像ファイル無いに持てません。
額縁の外枠ぎりぎりにトリミングする場合は問題ありませんが、透明部分を残す場合は必ずPNGフォーマットで保存します。
「保存」ボタンを押すと画像ファイルのエクスポートダイアログが表示されるので「エクスポート」ボタンをクリックします。
「PNG形式で保存する」ダイアログが表示されたら「保存」ボタンをクリックします。
以上でRedLightCenter/UtherverseのアパートZabyに飾るための、額縁に入れたお気に入りの写真の素材作りは完了です。

はい、こんな風になりました v(^^
RedLightCenter/Utherverseのワールドで撮ったスクリーンショットを入れるための額縁画像を用意します。
ルーブルのモナリザが入れられた金色の豪華な額縁を使ってみようかと思いましたが、安易に画像を使用すると著作権問題に触れる可能性があるので止めておきます。
まぁ、額縁だけ借用するのは問題ないと思いますし、プライベートなZabyに飾る分には問題ないと思いますので、お気に入りの額縁はネットで探して来て下さい。

今回はこの画材屋さんのWEBサイトから頂いてきたこの画像を使用します。
市販品のシルバーフレーム額縁の画像なので、多分問題ないでしょう (^^;

GIMPを起動したら、ローカルフォルダ(自分のPCの「マイピクチャ」など)に保存した額縁画像をメインウィンドウにドラッグアンドドロップします。

レイヤーウィンドウにはこのようにドラッグアンドドロップした画像が背景として表示されます。
レイヤーウィンドウが表示されていない場合はCtrlキーとLキーを同時に押すと表示されます。

額縁の中央の画像を貼り付ける部分や額縁の周辺を透明化するため、メニューから「レイヤー」->「透明部分」->「アルファチャンネルを追加」を選択します。
画像の表示に特に変化はありませんが、これで不要な部分を切り抜いたときに透明になります。

ツールボックスの左上の四角いアイコン(矩形選択)をクリックします。

額縁の中央の白い部分を矩形選択ツールを使って切り抜きます。
白い部分の左上にでマウスをクリックしたまま右下までドラッグして、額縁の中の白い部分を選択します。
大体の範囲を選択したら一旦マウスのボタンを離します。
四角い枠が表示され、四隅に更に四角いエリアが表示されるので、このエリアをドラッグして、選択範囲のサイズを微調整します。

調整が終了したらDeleteキーを押して、選択範囲を切り抜きます。
このとき、このようにチェッカー模様が表示されない場合は、「アルファーチャンネルを追加」が行われていませんので、もう一度上で説明したようにアルファチャンネルの追加を行います。

額縁に入れる画像をメインウィンドウにドラッグアンドドロップします。
四角い点線が見えていますが、これは下に重なっている額縁の輪郭です。

レイヤーウィンドウにはこのように、追加した画像のサムネイルとファイル名が表示されます。


レイヤーウィンドウのサムネイルを操作して画像を額縁の後ろへ移動させます。
画像のアイコンをドラッグして「背景」の下までドラッグしてドロップすると、重なりが入れ替わって画像が額縁の下へ移動します。

レイヤーウィンドウで重なりを変更した後のメインウィンドウです。
画像が額縁の下へ移動しているのがわかります。


メニューの「ツール」->「変換ツール」->「移動」を選択してマウスのカーソルが十字の矢印に変わったら、画像をドラッグして額縁の中にちゃんと収まるように位置を調整します。



額縁の周辺を切り抜きます。
額縁の中を切り抜いたのと同様に矩形選択ツールで額縁の周囲を選択します。
このま削除すると額縁全体が削除されてしまうので、メニューの「選択」->「選択範囲を反転」を選択して額縁の周辺を選択するように変更します。
Deleteキーを押して周辺の白い部分を削除します。
これで、額縁に入れた画像が完成です。

メニューの「ファイル」->「名前をつけて保存」を選択してファイルに保存します。



フォルダーを選択するダイアログが表示されます。
周辺を透明化した状態で画像ファイルとして保存する場合は、画像ファイルの拡張子にpngを指定します。
(ファイル名.png)
JPEGファイルは透明部分の情報を画像ファイル無いに持てません。
額縁の外枠ぎりぎりにトリミングする場合は問題ありませんが、透明部分を残す場合は必ずPNGフォーマットで保存します。
「保存」ボタンを押すと画像ファイルのエクスポートダイアログが表示されるので「エクスポート」ボタンをクリックします。
「PNG形式で保存する」ダイアログが表示されたら「保存」ボタンをクリックします。
以上でRedLightCenter/UtherverseのアパートZabyに飾るための、額縁に入れたお気に入りの写真の素材作りは完了です。

はい、こんな風になりました v(^^
テーマ : Utherverse 3D / RedLightCenter
ジャンル : オンラインゲーム
サテンの生地をつく~る~ (その2)
さて、「サテンの生地を作る」作業を続けます。

インストールの設定で「Create Desktop Icon」のオプションをOnにしている場合は、デスクトップにこんなアイコンが追加されているはずです。
このアイコンをダブルクリックするか、メニューからGIMPを選んでプログラムを起動します。

起動中の画面です。

GIMPが起動したところです。
メインウィンドウの上に2つのウィンドウを重ねて画面のコピーを取っているので1つのウィンドウに見えますが、メインウィンドウ以外にツールボックスウィンドウとレイヤー等のウィンドウが開いています。

メインウィンドウの「ファイル」メニューから「新しい画像」を選択して、新しいキャンバスを作ります。

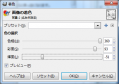
「新しい画像を作成」するダイアログです。
画像のサイズは使用目的に依存します。
例えばカーテンや壁紙に使う場合、PROPの形状はたいてい縦長ですね。
縦長のPROPに正方形のテスクチャーを貼りつけると縦方向に引き伸ばされた画像として張り付けられるので、意図したイメージと異なる結果になる場合があります。
このあたりは試行錯誤してみてください。
ここではとりあえず400×400の正方形キャンバスを作って描画をしてみます。

幅と高さを設定して「OK」ボタンをクリックするとメインウィンドウに点線で囲まれた描画キャンバスが表示されます。

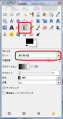
ツールボックスウィンドウで、「鉛筆」アイコンの横にある「ブレンド」アイコンをクリックし、ブレンドのモードで「差の絶対値」を選択します。
これで描画の準備は完了です。

メインウィンドウの上にマウスカーソルを持っていくと、カーソルの形がブレンドアイコン&矢印に変化します。
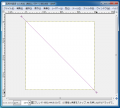
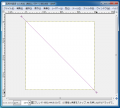
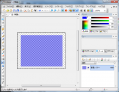
上のPICはキャンバスの左上でマウスの左ボタンをクリックしたままマウスを右下までドラッグしたところです。
対角線上に斜めの軌跡描かれています。

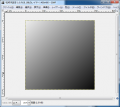
マウスの左ボタンから指を離してドラッグを終了させたところです。
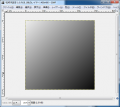
左上から右下に向かってモノトーンのグラデーションが綺麗に描かれています。

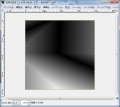
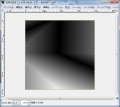
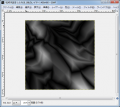
さらに右上から左下、上から下、左から右と描画を重ねるとこのように変化していきます。
効果が気に入らなければ「編集」メニューから「ブレンドを元に戻す」、またはキーボードで「CTRL」+「Z」を押して取り消すことができます。

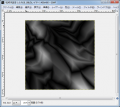
さらにキャンバスの中でアトランダムにマウスをドラッグしてラインを引くように塗り重ねていきます。
短いラインを引くと小さめのシワの感じになり、長いラインを引くと大きめのシワ(というかうねり)ができていきます。
ラインの長さと描画位置、グラデーションの方向の関係で、画面が白っぽくなってしまう場合もありますが、いつでも取り消しができますから、いろいろと試してみてください。

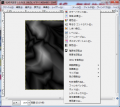
いい感じになってきたなと思ったら「色」メニューから「階調を反転」を選択します。

白黒が反転しました。
これでもう十分にシルクサテンな感じがしませんか?

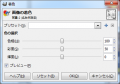
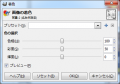
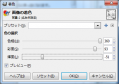
「色」メニューから「着色」を選択して色を変更するためのダイアログを表示させます。
色相、彩度、輝度の3つのスライダーがあります。
色相についてはWikipediaの色相を参照してみてください。
スライダーを一番左へ移動させると赤になります。
そこから右へ徐々にスライドさせていくと、オレンジ->黄色->緑->青->紫->ピンクと変化していき、一番右側で赤に戻ります。
彩度は色の鮮やかさです。
Wikipediaの彩度
一番左へスライドさせるとモノトーン、一番右側にスライドさせると最も鮮やかになります。
輝度は簡単に言うと明るさのことで、一番左へスライドさせると真っ黒、一番右へスライドさせると真っ白になります。


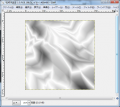
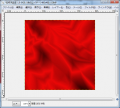
右のPICの調整値でこのような画像になります。
思い通りに完成したら「ファイル」メニューから「名前をつけて保存」を選択してファイルに保存します。

「名前を付けて保存」のダイアログです。
デフォルトではGIMP固有のファイル形式になっています。
これはこれで保存しておくと、後で色だけ変更したいと言うような場合に便利です。
テクスチャー用の画像として保存する場合、一番上のファイル名を入力する「名前」ボックスに sample1.png のように画像タイプの拡張子(この場合は「.png」)を指定します。
Utherverseの自分のプロフィールアルバムへアップロードする場合は、JPEGフォーマットに変換されてしまうので拡張子として「.jpg」を付け、 sample1.jpg のように指定します。
フォトバケットやGoogle PicasaのWebアルバムなどにアップするする場合は「.png」、「.jpg」のどちらでもOKです。

どうでしょうか。
真紅のシルクサテンの完成~で~す。
(^^;

インストールの設定で「Create Desktop Icon」のオプションをOnにしている場合は、デスクトップにこんなアイコンが追加されているはずです。
このアイコンをダブルクリックするか、メニューからGIMPを選んでプログラムを起動します。

起動中の画面です。

GIMPが起動したところです。
メインウィンドウの上に2つのウィンドウを重ねて画面のコピーを取っているので1つのウィンドウに見えますが、メインウィンドウ以外にツールボックスウィンドウとレイヤー等のウィンドウが開いています。

メインウィンドウの「ファイル」メニューから「新しい画像」を選択して、新しいキャンバスを作ります。

「新しい画像を作成」するダイアログです。
画像のサイズは使用目的に依存します。
例えばカーテンや壁紙に使う場合、PROPの形状はたいてい縦長ですね。
縦長のPROPに正方形のテスクチャーを貼りつけると縦方向に引き伸ばされた画像として張り付けられるので、意図したイメージと異なる結果になる場合があります。
このあたりは試行錯誤してみてください。
ここではとりあえず400×400の正方形キャンバスを作って描画をしてみます。

幅と高さを設定して「OK」ボタンをクリックするとメインウィンドウに点線で囲まれた描画キャンバスが表示されます。

ツールボックスウィンドウで、「鉛筆」アイコンの横にある「ブレンド」アイコンをクリックし、ブレンドのモードで「差の絶対値」を選択します。
これで描画の準備は完了です。

メインウィンドウの上にマウスカーソルを持っていくと、カーソルの形がブレンドアイコン&矢印に変化します。
上のPICはキャンバスの左上でマウスの左ボタンをクリックしたままマウスを右下までドラッグしたところです。
対角線上に斜めの軌跡描かれています。

マウスの左ボタンから指を離してドラッグを終了させたところです。
左上から右下に向かってモノトーンのグラデーションが綺麗に描かれています。

さらに右上から左下、上から下、左から右と描画を重ねるとこのように変化していきます。
効果が気に入らなければ「編集」メニューから「ブレンドを元に戻す」、またはキーボードで「CTRL」+「Z」を押して取り消すことができます。

さらにキャンバスの中でアトランダムにマウスをドラッグしてラインを引くように塗り重ねていきます。
短いラインを引くと小さめのシワの感じになり、長いラインを引くと大きめのシワ(というかうねり)ができていきます。
ラインの長さと描画位置、グラデーションの方向の関係で、画面が白っぽくなってしまう場合もありますが、いつでも取り消しができますから、いろいろと試してみてください。

いい感じになってきたなと思ったら「色」メニューから「階調を反転」を選択します。

白黒が反転しました。
これでもう十分にシルクサテンな感じがしませんか?

「色」メニューから「着色」を選択して色を変更するためのダイアログを表示させます。
色相、彩度、輝度の3つのスライダーがあります。
色相についてはWikipediaの色相を参照してみてください。
スライダーを一番左へ移動させると赤になります。
そこから右へ徐々にスライドさせていくと、オレンジ->黄色->緑->青->紫->ピンクと変化していき、一番右側で赤に戻ります。
彩度は色の鮮やかさです。
Wikipediaの彩度
一番左へスライドさせるとモノトーン、一番右側にスライドさせると最も鮮やかになります。
輝度は簡単に言うと明るさのことで、一番左へスライドさせると真っ黒、一番右へスライドさせると真っ白になります。


右のPICの調整値でこのような画像になります。
思い通りに完成したら「ファイル」メニューから「名前をつけて保存」を選択してファイルに保存します。

「名前を付けて保存」のダイアログです。
デフォルトではGIMP固有のファイル形式になっています。
これはこれで保存しておくと、後で色だけ変更したいと言うような場合に便利です。
テクスチャー用の画像として保存する場合、一番上のファイル名を入力する「名前」ボックスに sample1.png のように画像タイプの拡張子(この場合は「.png」)を指定します。
Utherverseの自分のプロフィールアルバムへアップロードする場合は、JPEGフォーマットに変換されてしまうので拡張子として「.jpg」を付け、 sample1.jpg のように指定します。
フォトバケットやGoogle PicasaのWebアルバムなどにアップするする場合は「.png」、「.jpg」のどちらでもOKです。

どうでしょうか。
真紅のシルクサテンの完成~で~す。
(^^;
テーマ : Utherverse 3D / RedLightCenter
ジャンル : オンラインゲーム
サテンの生地をつく~る~ (その1)
さて、今日のタイトルは「噂の!東京マガジン」の人気コーナー「やってTRY!」風に読んでください。
「やってとーらぃ!」は夏場の水着シリーズが大好きです (^^;
って、TBSの番組だし、関東周辺の人しか知らない?
で、サテンを何に使うの?って言う事ですが、自作のアウトフィットでサテンのロングドレスを作ったり、アパートZabyのカーテンや壁紙、ベッドのシーツなどに使えると思うんですね。
「Aquatica Bedroom for 2」のワインレッドのベッドルーム、サテンを使ったらもっとエロチック?な感じしませんか?
というわけで、「デコレー ション用のガラスを作る」ではPictBearを使いましたが、今回はGIMPです。
PictBearと同じく無料の画像編集ソフトで「ギンプ」と読みますが、お高いPhotoshopなんて要らないじゃん!という納得のソフトです。
インストールはGIMPのオフィシャルサイトからどうぞ。
このページを開くとページのトップにダウンロードリンクが表示されます。

これです。

最新バージョンのダウンロードリンクが表示されています。
Windows版以外にLinux版などがありますので、間違えないでくださいね。
Windows XP SP2移行で使えます。
インストールまでの流れを簡単に説明します。
画面のコピーはWindows 7のモノですが、XPでもVistaでも基本は大差ないと思います。

ダウンロードリンクをクリックして最初に表示されるダイアログです。
「ファイルを保存」をクリックします。


ウェルカムメッセージとライセンス承認画面です。
「Next」ボタンをクリックして進みます。

インストールオプション画面です。
アプリケーションインストールドライブをデフォルトのCドライブ以外に設定している人や、インストールオプションを自分で設定したい人は「Customize」ボタンを、何も考えたくない人は「Install Now」ボタンをクリックします。



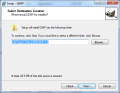
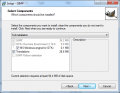
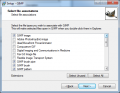
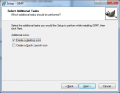
「Customize」を選択した場合のオプション画面です。
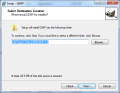
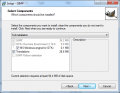
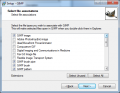
インストールドライブ&フォルダーの選択、コンポーネントの選択、ファイルの関連付けの各オプションを指定します。
自分はドライブDをアプリケーションのインストールドライブにしているので、Dドライブに変更しています。
コンポーネントの選択はデフォルトのまま変更していません(必要なし)。
ファイルの関連付けは、他に何も画像編集ソフトを使用していない場合は、「Select All」をクリックしてGIMPで編集可能なすべてのファイルタイプをGIMPに関連付けしても良いでしょう。
JPGE、GIF、BMPなどのファイルタイプが揃っていて、チェックを付けるとその画像をダブルクリックしたときにGIMPが起動するようになります。



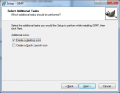
スタートメニュー、デスクトップ&クイックランチャの各設定と、設定内容の確認画面です。
通常特に変更する必要はないと思うので、「Next」ボタンをクリックして最後の設定内容確認画面が出たら「Install」ボタンをクリックします。

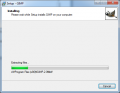
インストールのプログレス表示とインストール完了画面です。
「Launch GIMP」にチェックが付いた状態で「Finish」ボタンをクリックすると、GIMPが起動します。

ちなみに、お試しで作ってみたピンクのサテンはこんな感じです。
あぁ、真紅のサテンを作るんだった・・・
はい、作り方は(その2)に続きます (^^
「やってとーらぃ!」は夏場の水着シリーズが大好きです (^^;
って、TBSの番組だし、関東周辺の人しか知らない?
で、サテンを何に使うの?って言う事ですが、自作のアウトフィットでサテンのロングドレスを作ったり、アパートZabyのカーテンや壁紙、ベッドのシーツなどに使えると思うんですね。
「Aquatica Bedroom for 2」のワインレッドのベッドルーム、サテンを使ったらもっとエロチック?な感じしませんか?
というわけで、「デコレー ション用のガラスを作る」ではPictBearを使いましたが、今回はGIMPです。
PictBearと同じく無料の画像編集ソフトで「ギンプ」と読みますが、お高いPhotoshopなんて要らないじゃん!という納得のソフトです。
インストールはGIMPのオフィシャルサイトからどうぞ。
このページを開くとページのトップにダウンロードリンクが表示されます。
これです。

最新バージョンのダウンロードリンクが表示されています。
Windows版以外にLinux版などがありますので、間違えないでくださいね。
Windows XP SP2移行で使えます。
インストールまでの流れを簡単に説明します。
画面のコピーはWindows 7のモノですが、XPでもVistaでも基本は大差ないと思います。

ダウンロードリンクをクリックして最初に表示されるダイアログです。
「ファイルを保存」をクリックします。


ウェルカムメッセージとライセンス承認画面です。
「Next」ボタンをクリックして進みます。

インストールオプション画面です。
アプリケーションインストールドライブをデフォルトのCドライブ以外に設定している人や、インストールオプションを自分で設定したい人は「Customize」ボタンを、何も考えたくない人は「Install Now」ボタンをクリックします。



「Customize」を選択した場合のオプション画面です。
インストールドライブ&フォルダーの選択、コンポーネントの選択、ファイルの関連付けの各オプションを指定します。
自分はドライブDをアプリケーションのインストールドライブにしているので、Dドライブに変更しています。
コンポーネントの選択はデフォルトのまま変更していません(必要なし)。
ファイルの関連付けは、他に何も画像編集ソフトを使用していない場合は、「Select All」をクリックしてGIMPで編集可能なすべてのファイルタイプをGIMPに関連付けしても良いでしょう。
JPGE、GIF、BMPなどのファイルタイプが揃っていて、チェックを付けるとその画像をダブルクリックしたときにGIMPが起動するようになります。



スタートメニュー、デスクトップ&クイックランチャの各設定と、設定内容の確認画面です。
通常特に変更する必要はないと思うので、「Next」ボタンをクリックして最後の設定内容確認画面が出たら「Install」ボタンをクリックします。

インストールのプログレス表示とインストール完了画面です。
「Launch GIMP」にチェックが付いた状態で「Finish」ボタンをクリックすると、GIMPが起動します。

ちなみに、お試しで作ってみたピンクのサテンはこんな感じです。
あぁ、真紅のサテンを作るんだった・・・
はい、作り方は(その2)に続きます (^^
テーマ : Utherverse 3D / RedLightCenter
ジャンル : オンラインゲーム
デコレーション用のガラスを作る
あけましておめでとうございます。
2010年もよろしくお願いします。
Zabyのデコレーションを再開した友達からの質問です。
”ガラスってどうやって作るの?”
”GIMPとか、PictBearとか、画像編集ソフトを使って半透明の画像を作れば良いんだよ。”
”わかんない”
ワールドのローマ字チャットで説明できるほど簡単ではないです。
デコレーションマニアのメンバーにとっては何の造作もないことだと思いますが、自分の好みのデコレーションパーツは自分で作りたいものですよね。
そんなわけで、メモがわりにここにまとめておきます。
最新版は2.0で、ダウンロードするとpb200.exeというセットアッププログラムが保存されますので、これをダブルクリックしてセットアップを実行します。

起動直後の画面です。

例によって、使用許諾同意書です。
「使用許諾書に同意する」をクリックして、「次へ」ボタンをクリックします。

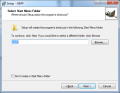
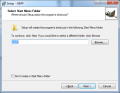
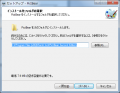
インストールフォルダーの指定です。
プログラムのインストールフォルダーをデフォルトから変更していない場合はそのまま「次へ」ボタンをクリックします。
変更している場合は、適宜自分の環境にあわせて修正してください。

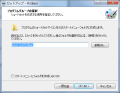
プログラムグループは特に変更する必要がないので、ここもそのまま「次へ」ボタンをクリックします。

ここも特に変更する必要が無いと思いますが、好みに応じて変更してください。
「次へ」ボタンをクリックします。

インストール準備完了画面が出たら、表示されている内容を確認して「インストール」ボタンをクリックします。

セットアップ完了の画面が出たら「終了」ボタンをクリックします。
これでセットアップはすべて終了です。

「デスクトップにアイコンを作成」オプションにチェックを付けてインストールした場合は、デスクトップにこんなアイコンが追加されているはずです。

起動直後のPictBearの画面です。
中央の「無題1」というタイトルの真っ白なウィンドウが描画キャンバスです。

作業しやすいように、「無題1」と書かれたタイトルバーをダブルクリックするか、キャンバスウィンドウの右上の最大化ボタンをクリックしてキャンバスウィンドウを最大化します。

試しにブルーの半透明ガラス用の画像ファイルを作ります。
画面右上の赤、緑、青のスライダーの所で、赤と緑の値をゼロ、青を255にすると純色の青がカラーパレットに設定されます。
ちなみに、この数字の変更は数字を直接入力する、数字の右側のスピンボタンの上下どちらかをクリックする、カラーバーの参画マークを左右にスライドさせる、という方法があります。
パレットウィンドウでは他にもいろいろカラー調整の機能があるので試してみてください。
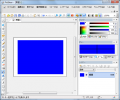
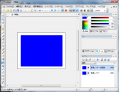
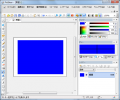
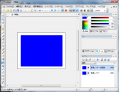
カラーパレットの設定ができたら、画面の左側にあるツールボックスの下の方にある長方形ツールを使って、キャンバス上に四角を描きます。
始点でマウスの左ボタンをクリックしたままドラッグし、終点でボタンを離すと四角を描画することができます。

次に同じパレットカラーを使って四角い枠の中を塗りつぶします。
領域の塗りつぶしは、同じく左のツールバーの中のバケツのアイコンの塗りつぶしツールを使います。
バケツをクリックして選択したら、先程描画した四角の中へマウスカーソルを持っていってクリックすると一気に塗りつぶされて青い四角が出来上がります。

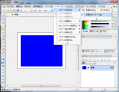
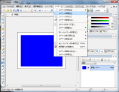
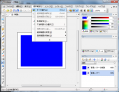
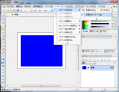
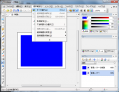
次にメニューの「レイヤー」=>「レイヤーの作成」=>「背景からレイヤーへ」をクリックします。

右下の画像の右側の表記が「背景」から「背景レイヤー」に変わります。

次にメニューの「レイヤー」=>「レイヤーの複製」をクリックして、同じものをもう一つ作ります。

画面右下のレイヤーウィンドウに「背景レイヤーの複製」が追加されます。

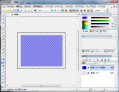
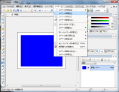
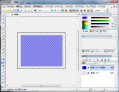
背景レイヤーをクリックして選択し、メニューの「選択範囲」=>「すべて選択」をクリックして「背景レイヤー」の画像を全て選択します。

キーボードのDeleteキーを押して画像を削除します。
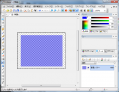
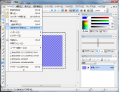
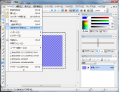
右下のレイヤーウィンドウで「背景レイヤー」の画像が青い四角から白とグレーの市松模様に変化します。
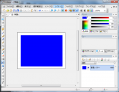
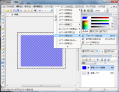
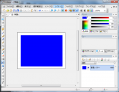
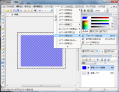
レイヤーウィンドウのスライダーを左へスライドさせ、背景レイヤーの複製の透明度を設定します。
左へ移動させるほど、画像の透明度が高くなります。
無題1のメインウィンドウもこれに合わせて変化しています。

透明度を設定したら、メニューから「レイヤー」=>「レイヤーの結合」=>「下のレイヤーと結合」を選択して、2つの画像を結合します。

画像が結合され、レイヤーウィンドウには「背景レイヤー」がひとつだけになりました。
これで半透明のガラス用の画像ファイルは完成です。

メニューの「ファイル」=>「名前を付けて保存」をクリックします。

名前を付けてファイルを保存ダイアログでファイルを保存するわけですが、このときダイアログの一番下にある「ファイルの種類」ドロップダウンリストで「PNGファイル(.png)」を必ず選択します。
好きな名前を入力し、「保存」ボタンをクリックして画像を保存します。
以上の例では、画像の周囲に透明のエリアがあります。
画像全体を単色の半透明画像にする場合は、最初の四角を描画するときにキャンバス一杯に四角を描画すれば良いです。

これで、半透明の情報を画像内に持つpng画像ファイルが作成されました。
この画像をPhotoBucketやGoogleのPicasaウェブアルバムなどにアップロードします。
Utherverseプロフィールの画像アルバムにアップロードしてはだめですよ。
UtherverseのアルバムはPNGファイルをアップロードしても自動でJPEG画像に変換されてしまうため、半透明の情報が消失してしまいます。
PNGファイルをPNGフォーマットのまま保存可能なWeb上の保管場所に保存してください。

使用するPROPはSign_01です。
Scriptタブで「Cached Web Image」を設定します。
Image URLに、アップロードした画像のURLを貼りつけます。
アバターの向こう側に見えているブルーの半透明の四角が、上で作った画像ファイルを貼り付けたPROPです。
ちょっと色が濃かったですが、向こう側の壁が透けて見えていますね。
PictBearの操作の最初の方で、青い四角を書いて塗りつぶすと言う操作をしましたが、PictBearのウィンドウに手持ちの画像ファイルをドラッグアンドドロップする事ができます。
その画像のウィンドウに対して、上記で説明したのと同じ操作をすると、好みの画像ファイルを半透明にして、ステンドグラスとか、模様の入った磨りガラスとかを作ることができます。
これからZabyデコレーションを始める方はお試しあれ (^^
Utherverse メンバー登録の方法
Utherverse クライアントプログラムのダウンロードとインストールの方法
クライアントプログラムの無料ダウンロード

2010年もよろしくお願いします。
Zabyのデコレーションを再開した友達からの質問です。
”ガラスってどうやって作るの?”
”GIMPとか、PictBearとか、画像編集ソフトを使って半透明の画像を作れば良いんだよ。”
”わかんない”
ワールドのローマ字チャットで説明できるほど簡単ではないです。
デコレーションマニアのメンバーにとっては何の造作もないことだと思いますが、自分の好みのデコレーションパーツは自分で作りたいものですよね。
そんなわけで、メモがわりにここにまとめておきます。
用意するもの
- 画像ファイル(ま、その場で作っても良いです)
- PictPear(画像編集プログラム、GIMPとかPhotoShopとかPaintShopとかでももちろんOK)
PictBearを持っていない人は?
ベクターさんのPictBearのダウンロードページからダウンロードしてインストールします。最新版は2.0で、ダウンロードするとpb200.exeというセットアッププログラムが保存されますので、これをダブルクリックしてセットアップを実行します。

起動直後の画面です。

例によって、使用許諾同意書です。
「使用許諾書に同意する」をクリックして、「次へ」ボタンをクリックします。

インストールフォルダーの指定です。
プログラムのインストールフォルダーをデフォルトから変更していない場合はそのまま「次へ」ボタンをクリックします。
変更している場合は、適宜自分の環境にあわせて修正してください。

プログラムグループは特に変更する必要がないので、ここもそのまま「次へ」ボタンをクリックします。

ここも特に変更する必要が無いと思いますが、好みに応じて変更してください。
「次へ」ボタンをクリックします。

インストール準備完了画面が出たら、表示されている内容を確認して「インストール」ボタンをクリックします。

セットアップ完了の画面が出たら「終了」ボタンをクリックします。
これでセットアップはすべて終了です。

「デスクトップにアイコンを作成」オプションにチェックを付けてインストールした場合は、デスクトップにこんなアイコンが追加されているはずです。
PictBearで半透明画像を作る
早速ダブルクリックして、PictBearを起動してみます。
起動直後のPictBearの画面です。
中央の「無題1」というタイトルの真っ白なウィンドウが描画キャンバスです。

作業しやすいように、「無題1」と書かれたタイトルバーをダブルクリックするか、キャンバスウィンドウの右上の最大化ボタンをクリックしてキャンバスウィンドウを最大化します。

試しにブルーの半透明ガラス用の画像ファイルを作ります。
画面右上の赤、緑、青のスライダーの所で、赤と緑の値をゼロ、青を255にすると純色の青がカラーパレットに設定されます。
ちなみに、この数字の変更は数字を直接入力する、数字の右側のスピンボタンの上下どちらかをクリックする、カラーバーの参画マークを左右にスライドさせる、という方法があります。
パレットウィンドウでは他にもいろいろカラー調整の機能があるので試してみてください。
カラーパレットの設定ができたら、画面の左側にあるツールボックスの下の方にある長方形ツールを使って、キャンバス上に四角を描きます。
始点でマウスの左ボタンをクリックしたままドラッグし、終点でボタンを離すと四角を描画することができます。

次に同じパレットカラーを使って四角い枠の中を塗りつぶします。
領域の塗りつぶしは、同じく左のツールバーの中のバケツのアイコンの塗りつぶしツールを使います。
バケツをクリックして選択したら、先程描画した四角の中へマウスカーソルを持っていってクリックすると一気に塗りつぶされて青い四角が出来上がります。

次にメニューの「レイヤー」=>「レイヤーの作成」=>「背景からレイヤーへ」をクリックします。

右下の画像の右側の表記が「背景」から「背景レイヤー」に変わります。

次にメニューの「レイヤー」=>「レイヤーの複製」をクリックして、同じものをもう一つ作ります。

画面右下のレイヤーウィンドウに「背景レイヤーの複製」が追加されます。

背景レイヤーをクリックして選択し、メニューの「選択範囲」=>「すべて選択」をクリックして「背景レイヤー」の画像を全て選択します。

キーボードのDeleteキーを押して画像を削除します。
右下のレイヤーウィンドウで「背景レイヤー」の画像が青い四角から白とグレーの市松模様に変化します。
レイヤーウィンドウのスライダーを左へスライドさせ、背景レイヤーの複製の透明度を設定します。
左へ移動させるほど、画像の透明度が高くなります。
無題1のメインウィンドウもこれに合わせて変化しています。

透明度を設定したら、メニューから「レイヤー」=>「レイヤーの結合」=>「下のレイヤーと結合」を選択して、2つの画像を結合します。

画像が結合され、レイヤーウィンドウには「背景レイヤー」がひとつだけになりました。
これで半透明のガラス用の画像ファイルは完成です。

メニューの「ファイル」=>「名前を付けて保存」をクリックします。

名前を付けてファイルを保存ダイアログでファイルを保存するわけですが、このときダイアログの一番下にある「ファイルの種類」ドロップダウンリストで「PNGファイル(.png)」を必ず選択します。
好きな名前を入力し、「保存」ボタンをクリックして画像を保存します。
以上の例では、画像の周囲に透明のエリアがあります。
画像全体を単色の半透明画像にする場合は、最初の四角を描画するときにキャンバス一杯に四角を描画すれば良いです。

これで、半透明の情報を画像内に持つpng画像ファイルが作成されました。
この画像をPhotoBucketやGoogleのPicasaウェブアルバムなどにアップロードします。
Utherverseプロフィールの画像アルバムにアップロードしてはだめですよ。
UtherverseのアルバムはPNGファイルをアップロードしても自動でJPEG画像に変換されてしまうため、半透明の情報が消失してしまいます。
PNGファイルをPNGフォーマットのまま保存可能なWeb上の保管場所に保存してください。

使用するPROPはSign_01です。
Scriptタブで「Cached Web Image」を設定します。
Image URLに、アップロードした画像のURLを貼りつけます。
アバターの向こう側に見えているブルーの半透明の四角が、上で作った画像ファイルを貼り付けたPROPです。
ちょっと色が濃かったですが、向こう側の壁が透けて見えていますね。
PictBearの操作の最初の方で、青い四角を書いて塗りつぶすと言う操作をしましたが、PictBearのウィンドウに手持ちの画像ファイルをドラッグアンドドロップする事ができます。
その画像のウィンドウに対して、上記で説明したのと同じ操作をすると、好みの画像ファイルを半透明にして、ステンドグラスとか、模様の入った磨りガラスとかを作ることができます。
これからZabyデコレーションを始める方はお試しあれ (^^
Utherverse メンバー登録の方法
Utherverse クライアントプログラムのダウンロードとインストールの方法
クライアントプログラムの無料ダウンロード

テーマ : Utherverse 3D / RedLightCenter
ジャンル : オンラインゲーム









